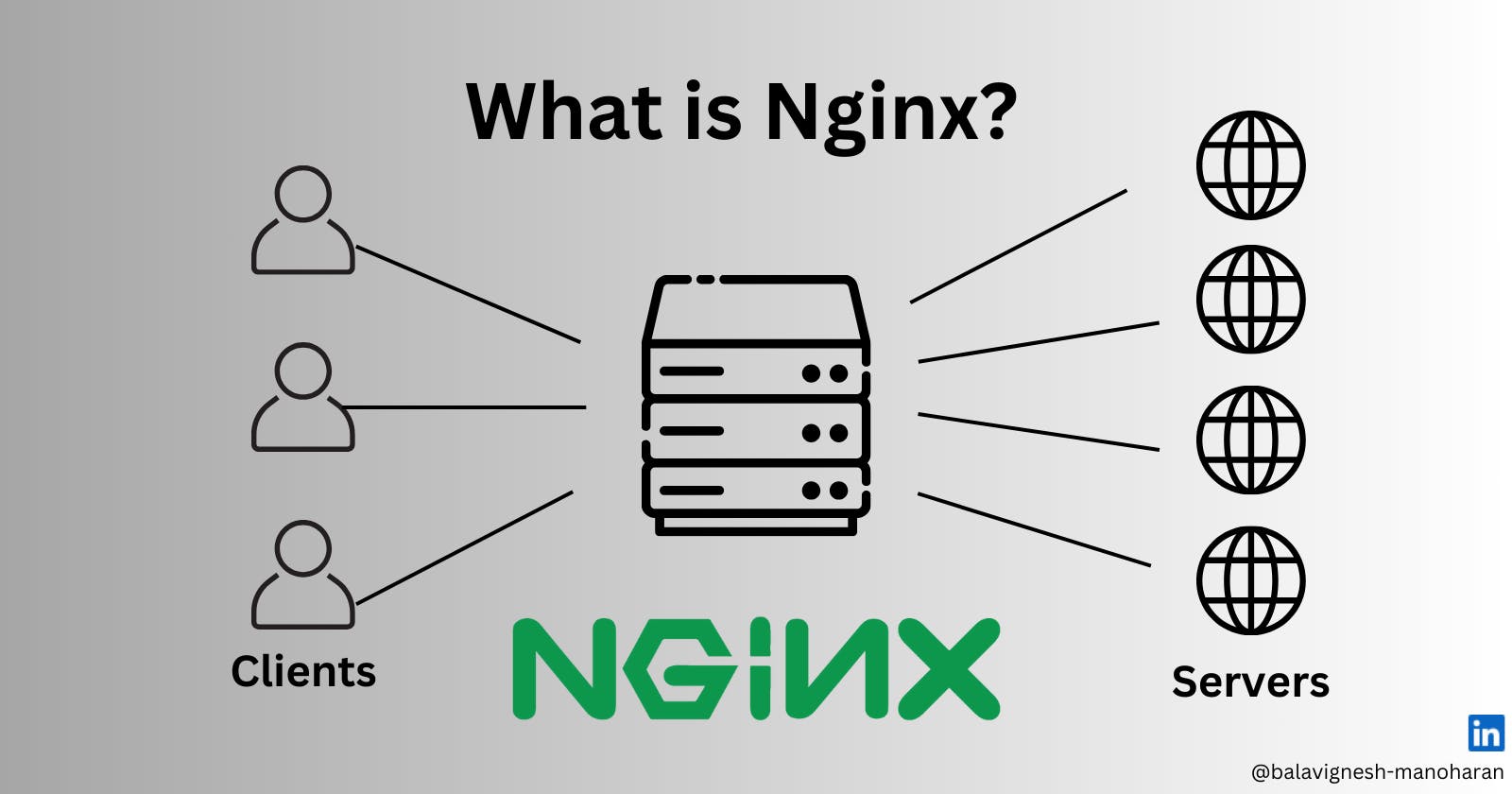
NGINX, often pronounced as 'engine-x,' stands out as a powerful open-source web server renowned for its prowess in Reverse Proxy, Caching, and Load Balancing.
For web developers, familiarity with NGINX becomes inevitable, considering its pivotal role in modern web development. This guide aims to streamline your initiation into the world of NGINX, providing you with the essential know-how to set up your very own NGINX web server. By the conclusion of this article, you'll not only have a functional NGINX server at your disposal but also a solid grasp of terms such as load balancing and reverse proxy, enriching your web development journey.
Why Choose NGINX?
NGINX is like a superhero for serving web content. People love it for its super-fast performance, rock-solid stability, and smart efficiency, making it a top pick for all kinds of websites and web applications.
Here are some cool things NGINX can do:
Web Server 🤖: NGINX can serve up static stuff (like HTML, CSS, and images) directly to people checking out your website. This makes things move super quickly!
Reverse Proxy ⏩: NGINX can act like a helpful assistant, passing on requests from people to other servers. It's like a bouncer for your website, ensuring everything is safe and scalable.
Load Balancer ⚖️: Imagine NGINX as a traffic cop for your website. It directs the flow of visitors to different servers, making sure no one server gets too overwhelmed. Smart, right?
SSL/TLS Termination 🔐: NGINX can handle all the fancy security stuff. It encrypts and decrypts data between your visitors and your servers, keeping everything safe and sound.
Performance Optimization ⚡️: NGINX is designed to be really light and efficient. It can handle a bunch of people visiting your site at the same time without breaking a sweat. Super handy!
Installation on Ubuntu/Debian is a breeze! Follow these simple steps:
Update your system to make sure you have the latest information about available packages:
sudo apt updateInstall NGINX:
sudo apt install nginxAfter this, NGINX will automatically start running in the background.
To check if everything is good and NGINX is up and running, use:
sudo systemctl status nginxThis command will give you the status of NGINX, ensuring it's working as expected. Easy peasy!
For Windows users, installing NGINX is a straightforward process. Just follow these steps:
Download NGINX: Head to the official NGINX website (NGINX Download) and grab the latest stable version.
Extract the Zip File: Once the download is complete, unzip the downloaded file to a location that suits you.
Run NGINX: Open the NGINX directory and find
nginx.exe. Run this executable file. NGINX should start up smoothly.
That's it! You've successfully installed and launched NGINX on your Windows machine. Easy as pie!
Serving HTML
If you check the nginx.conf file, you'll see a lot of blocks wrapped in {} and a lot of key-value pairs inside these blocks.
These blocks are known as contexts and the key-value pairs are known as directives for that context.
nginx.conf:
nginxCopy codeevents {}
http {
server {
listen 8080;
root /Users/bala/Desktop/tutorials/nginx-test/html;
}
}
events {}: This context handles settings related to the events module, but in this simple setup, it's empty.http {}: This is where the main configuration for the web server resides.server {}: Inside thehttpcontext, you've defined a server block.listen 8080;: This tells NGINX to listen for incoming connections on port 8080.root /Users/bala/Desktop/tutorials/nginx-test/html;: The root directive sets the directory where NGINX will look for files to serve. In your case, it's set to the HTML files' location.
index.html:
htmlCopy code<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
Your index.html file is a simple HTML document with a "Hello, world!" heading.
Now, when you navigate to http://localhost:8080 in your browser, NGINX should serve this HTML file, and you'll see your "Hello, world!" message. Congratulations on your first steps with NGINX!
The location block
We can use the location block to specify the full path and then using alias we can set the directory that will serve the files.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
server {
listen 8080;
root /Users/bala/Desktop/tutorials/nginx-test/html;
location /forest {
alias /Users/bala/Desktop/tutorials/nginx-test/html/animals;
}
}
}
With the above configuration, requests to /forest will be served from animals directory.
What if someone deletes the animals directory or the file we're trying to serve is not available? We can provide fallback files using try_files directive.
Let's create a fallback file.
Now, let's update the configuration.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
server {
listen 8080;
root /Users/bala/Desktop/tutorials/nginx-test/html;
location /animals {
root /Users/bala/Desktop/tutorials/nginx-test/html;
try_files /animals/fallback.html /index.html =404;
}
}
}
include /opt/homebrew/etc/nginx/mime.types;: This line includes a file that contains MIME types. It helps NGINX understand how to handle different types of files.location /animals { ... }: This block defines how NGINX should handle requests that match the/animalslocation.root /Users/syfe/Desktop/tutorials/nginx-test/html;: This specifies the root directory for files related to the/animalslocation.try_files /animals/fallback.html /index.html =404;: This line tells NGINX to try serving/animals/index.htmlfirst. If that's not found, it looks for/animals/fallback.html. If neither is found, it tries to serve/index.htmlat the root. If none of these are found, it sends a 404 error.
Redirects: NGINX effortlessly directs traffic from /birds to /animals with a simple redirect, ensuring a seamless user experience.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
server {
listen 8080;
root /Users/bala/Desktop/tutorials/nginx-test/html;
location /animals {
root /Users/bala/Desktop/tutorials/nginx-test/html;
}
location /birds {
return 307 /animals;
}
}
}
location /birds { return 307 /animals; }: This block handles requests to/birdsand responds with a 307 redirect, forwarding the user to/animals.
Reverse Proxy: Utilizing NGINX as a reverse proxy, all requests to localhost:8080 gracefully navigate to the specified server at http://192.168.1.2:8080, maintaining privacy and flexibility.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
server {
listen 8080;
location / {
proxy_pass http://192.168.1.2:8080;
}
}
}
location / { proxy_passhttp://192.168.1.2:8080; }: This block forwards all requests to the specified server (http://192.168.1.2:8080). Useful for scenarios where you want NGINX to act as an intermediary between clients and another server.
Load Balancing: In high-traffic scenarios, NGINX takes the lead as a load balancer, evenly distributing requests among backend servers (backend1.example.com, backend2.example.com, backend3.example.com), optimizing performance and ensuring robust scalability.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
server {
listen 8080;
location / {
proxy_pass http://backend_servers;
}
upstream backend_servers {
server backend1.example.com;
server backend2.example.com;
server backend3.example.com;
}
}
}
location / { proxy_passhttp://backend_servers; }: This block forwards requests to a group of backend servers defined in theupstreamblock.upstream backend_servers { ... }: This defines a group of backend servers. NGINX will distribute requests evenly among these servers, achieving load balancing.
These configurations demonstrate NGINX's versatility, from handling redirects to acting as a reverse proxy and load balancer. Your NGINX setup is becoming a powerful tool in managing web traffic effectively!
Logging: Elevate your NGINX insights with tailored logging, capturing details like status codes, bytes sent, referrers, user agents, and forwarded IPs. A customized log format for a comprehensive understanding of server interactions.
events {}
http {
include /opt/homebrew/etc/nginx/mime.types;
log_format custom_format '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /Users/bala/Desktop/tutorials/nginx-test/access.log custom_format;
server {
listen 8080;
root /Users/bala/Desktop/tutorials/nginx-test/html;
}
}
We define the log format with log_format and specify the log storage path using access_log.
As we conclude our journey into the world of NGINX, remember that this versatile web server has empowered you to handle redirects, manage complex configurations, implement logging for insights, and much more.
If you found this post helpful on your NGINX adventure, please show your support by liking and sharing. Your engagement fuels the community, fostering knowledge-sharing and collective growth. Happy NGINX-ing! 🚀🔧
#NGINX #WebServerMastery