Dockerizing a Node.js application involves creating a Docker image that encapsulates your Node.js application and its dependencies.
Here's a step-by-step guide to get started with on how to dockerize a Node.js application:
1. Introduction:
In the dynamic landscape of software development, Docker has become synonymous with flexibility and efficiency. Docker brings consistency, portability, and isolation to any given projects. Lets get started with Docker.
2. Prerequisites:
Node
npm
Docker
After installing docker, add your user to docker group using the below command
sudo usermod -aG docker userLogout and login the terminal to see the changes effective.
Now you can run docker commands without sudo (I have not executed this step, so I am using docker with sudo command)
3. Creating an application.
First let's create a nodejs express application, create a index.js file and copy the below code inside the file.
const express = require("express");
const app = express();
const PORT = 4000;
app.get('/', (req, res) => {
res.send("Hello World")
});
app.listen( PORT, () => console.log("Server is listening to port" + PORT ));
4. Let's execute the node commands one by one to get the application running.
npm init
npm install express
node index.js
Once you run npm init command (initializes npm for the project) give yes for the default prompts.

Next step is installing express using npm, by default, when you install any module using npm, the package.json file gets updated with the name and version of the modules that are installed.

Now you will see a directory called node_modules which includes all the modules required for the project.

Now run the last command from the above.

Now our application is running in port 4000
Press ctrl+c to stop the app, Now we will run our application using Docker.
5. Creating Dockerfile for our application.
The docker file consists of base image which provides the fundamental operating system and runtime environment for your application.
Variant — They are several variants available for node image, we are using the alpine variant. Alpine variant are smaller in size.
Version — You can choose the version of node you are using. I'm using
12.22.9version. You can check the node version in your system and give the same version inside the dockerfile also.
Create a file named Dockerfile in your directory, and add the below content inside it.
FROM node:12.22.9-alpine
WORKDIR /app
ADD package*.json ./
RUN npm install
ADD index.js ./
CMD [ "node", "index.js"]
Let's understand line by line:
FROM node:12.22.9-alpine From the base image node, with the version 12.22.9 and alpine variant.
WORKDIR We are mentioning that the directory called app will have our project. If the directory specified doesn’t exist in the image, then it is newly created.
ADD package*.json ./ We are adding our package.json and package-lock.json to our workdir.
RUN npm install This command installs the dependencies mentioned in our package.json
ADD index.js ./Adds index.js from our app to the image.
CMD [ "node", "index.js"] Executes node index.js , which is the command to run our app
6. After dockerfile is ready, let's build this file to create a docker image.
docker build -t docker-express-app .

. means it searches for dockerfile in the current directory.
-t docker-express-app it represents a tag or name for our image.
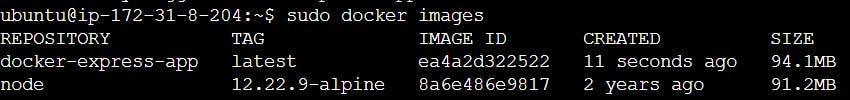
7. Once the dockerfile is build, check for the images using the below command.
docker images

8. Let's run this image and create a container out of this image.
docker run --name express-api -d -p 4000:4000 docker-express-app

Let us understand the complete line.
--name express-api we are naming our container with --name option, express-api is the name.
-d to run our app in detached mode.(background)
-p 4000:4000 option is to map a port to our image, here we are mapping the port 4000 of our localhost/server to the port 4000 of our container.
docker-express-app the image name to run.
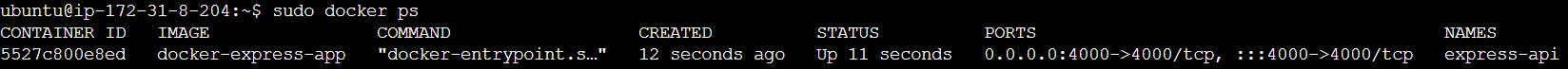
9. Check status of the container by running the below command.
docker ps

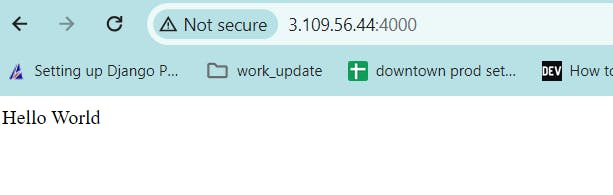
We can see our app running, copy your public ip (since I am running in a ec2 instance) with port 4000 to view our app. (Incase of localhost just go to localhost:4000 to view your application.

Congratulations! Now you have now dockerized your nodejs application successfully.
Give it a like, share it with your network if you found it useful.!
